Fun Info About How To Reduce Image Size In Html

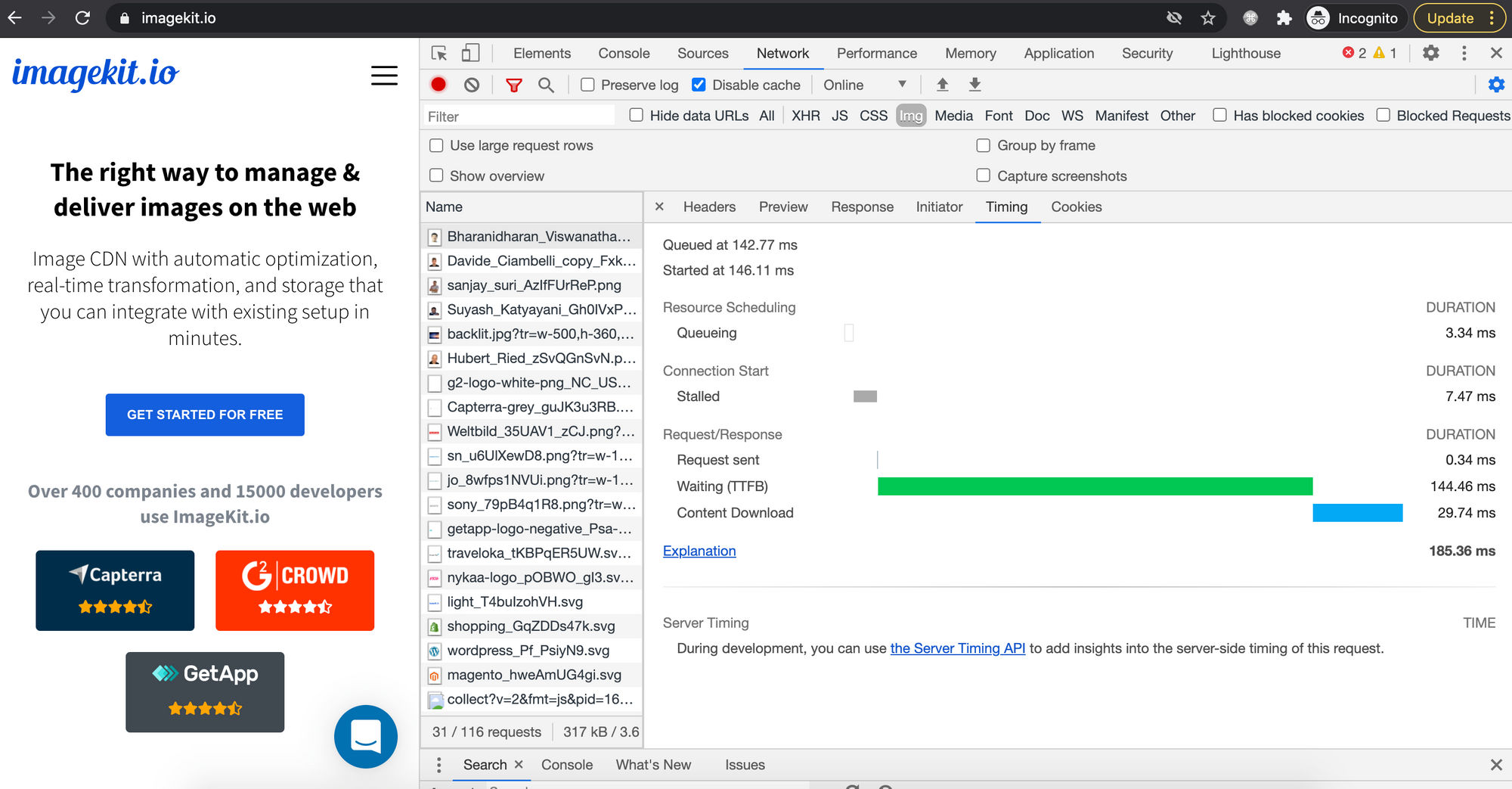
Our document and images compressor allows to compress several files online for free.
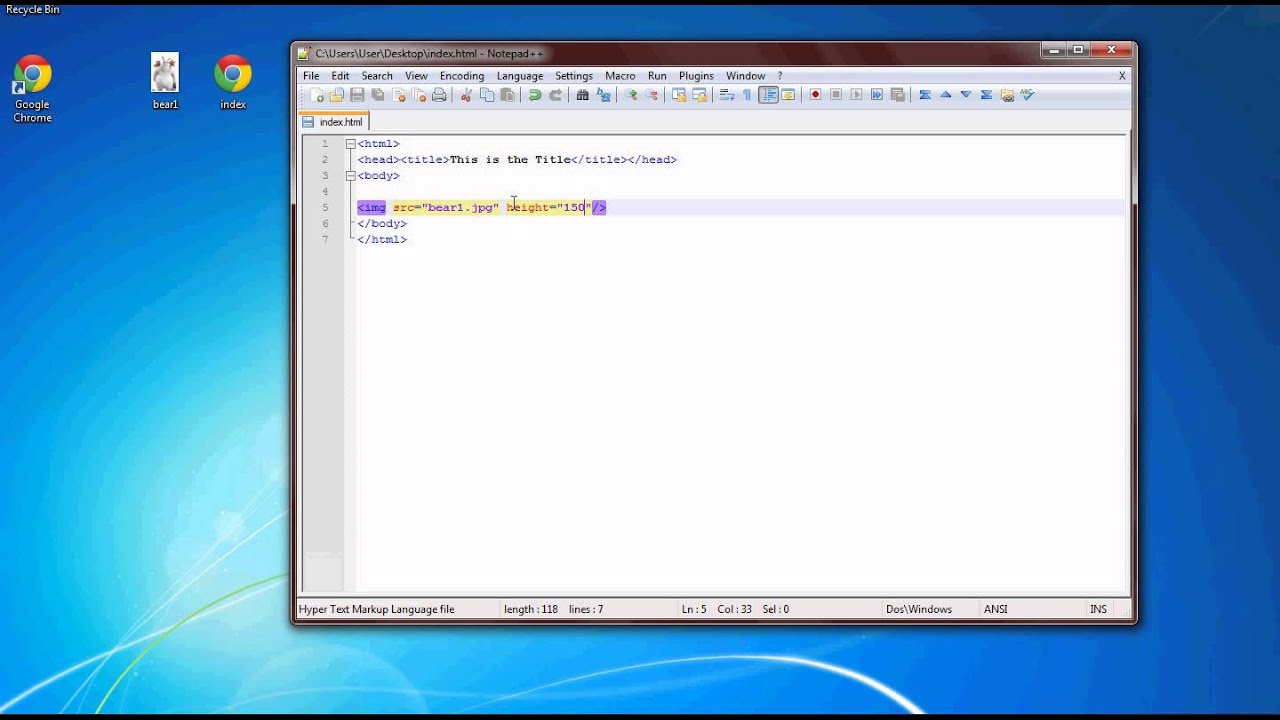
How to reduce image size in html. Afterward, choose the compression rate. Example 1) resize image while maintaining aspect ratio. An image with a height of 600 pixels and a width of 500 pixels:
Set the width property to a percentage value and the. So that large images do not exceed the width of their container. You can select a reduction quality, by dragging the percentage slider between.
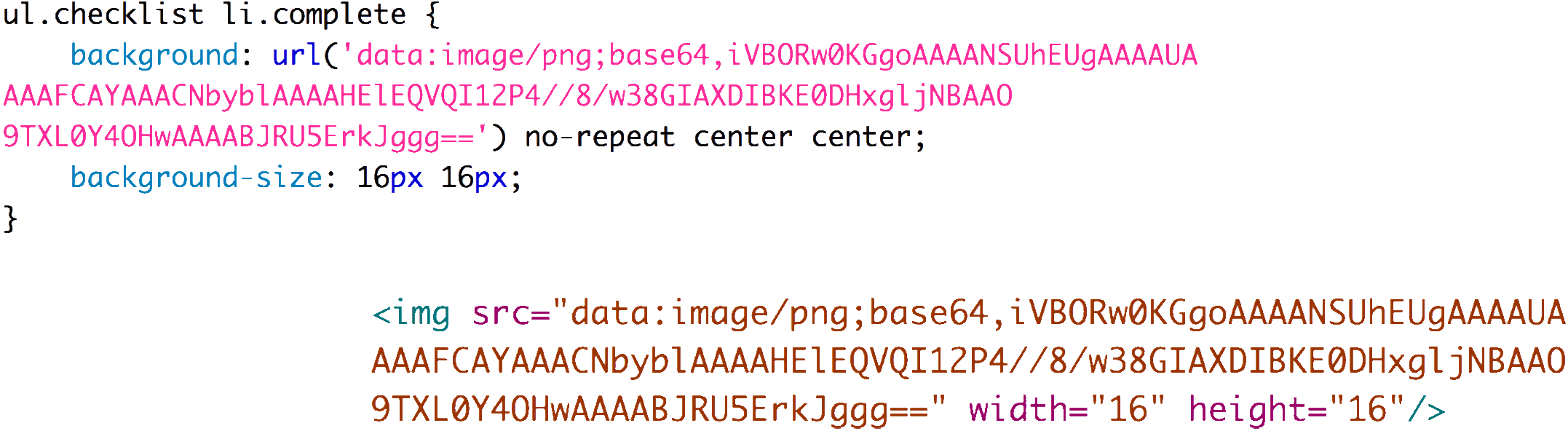
Upload your image via browsing, drag & drop, using a link or a cloud storage. Some image elements may be replaced with css styles. First, open the image size reducer tool and select the image file you want to resize, compress jpg online free.
Before you attempt to reduce the size of an image, first consider whether an image is even necessary. Resize images with the css width and height properties, another way of resizing images is using the css width and height properties. The width attribute specifies the width of.
This is how you can do it: Image in html url with a fixed size. You can also resize an image through css, as shown in the examples below.
There are four compression rates you can. I cant change width my image on html. Step 1 run photoshop and open an image that you want to use for your website.